Introduction
TinyMCE by default shows few most important buttons, mainly to avoid messiness.
But in some situtaion, you might need to add few extra buttons depending upon the project specs. One of the most case scenario is to add subscript(sub) and superscript(sup).
Solution
It might look tricky but its relatively easy to add thes buttons on wordpress. Just add the code below to functions.php
function enable_mce_buttons( $buttons ) {
$buttons[] = 'superscript';
$buttons[] = 'subscript';
return $buttons;
}
add_filter( 'mce_buttons_2', 'enable_mce_buttons' ); // adds on second row of Editor
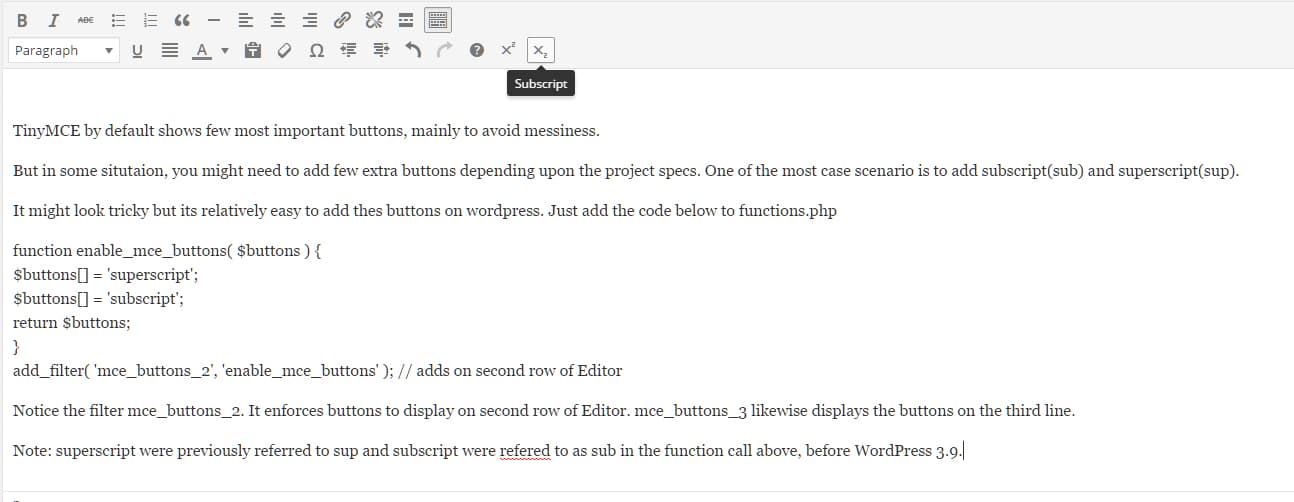
Notice the filter mce_buttons_2. It enforces buttons to display on second row of Editor. mce_buttons_3 likewise displays the buttons on the third line.
Note: superscript were previously referred to sup and subscript were refered to as sub in the function call above, before WordPress 3.9.