Over the past few years there had been notable changes in design trends thanks to the increase in the number of mobile users. By mobile user, I refer to the user not only using mobile phones but other devices like tablet and phablets.
Coming to the point now, as the demographics of the user grows so does the model of the business change. Same had happened to the design trends and design market. Here below I am listing the top 5 web design trends in 2014 that is quiet hot at the moment. They are:
- Responsive Web Design
- Use of White Spaces
- Use of Visually Appealing Images
- Motion Graphics
- Typography
Responsive Web Design
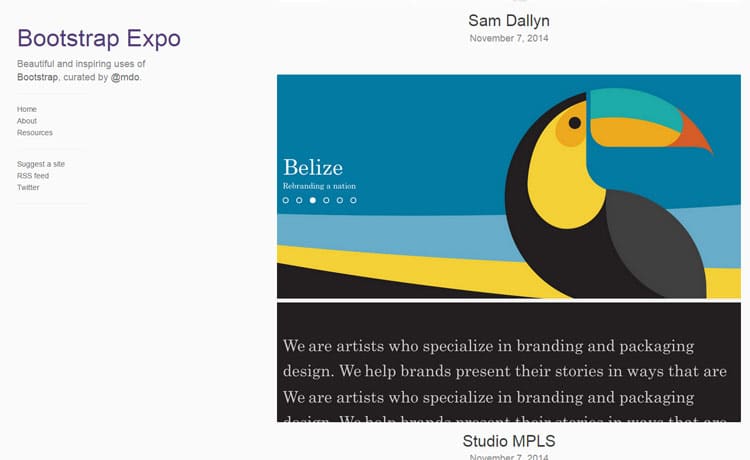
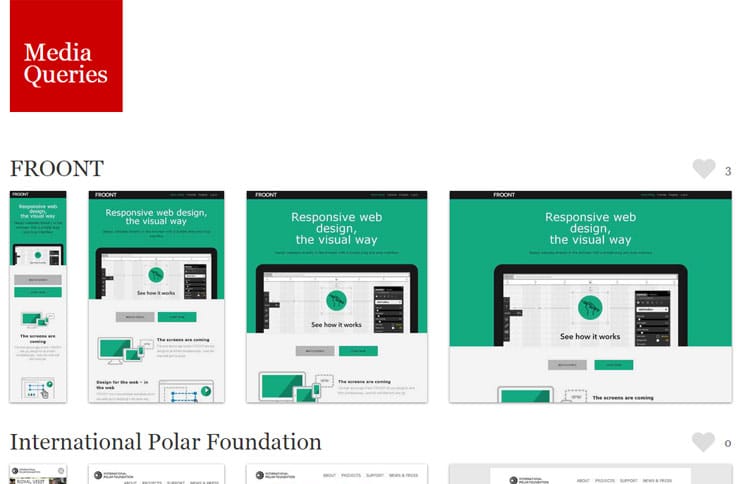
Responsive web design had been a hot cake for some time now. Primarily being sites done with responsive web design principles are easy to manage, flexible and recommended for SEO.
Twitter Bootstrap is one of the most popular responsive web design platform that is easy to use and easy to learn. And it’s well documented as well. With the latest version it’s both SASS and LESS compatible now. It had been used significantly by the biggest names in the web for their development platform.
If you are keen in learning and getting some inspiration about responsive web design my recommendation is you at least check these two sites.
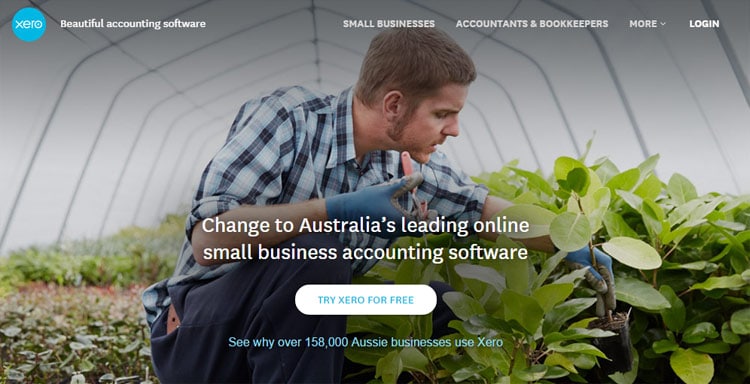
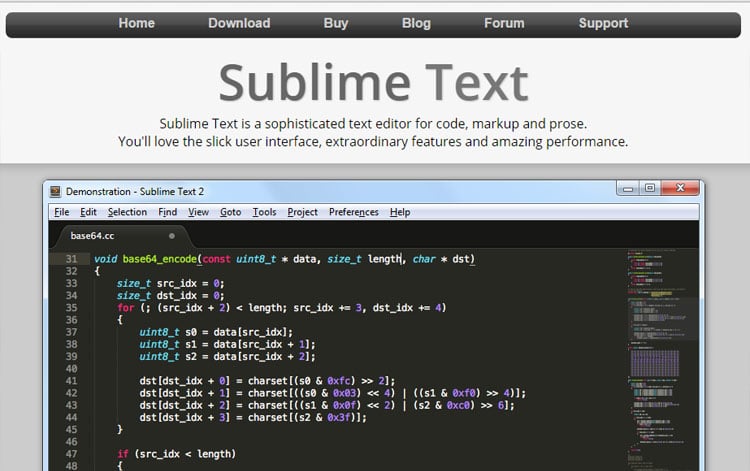
Use of White Spaces
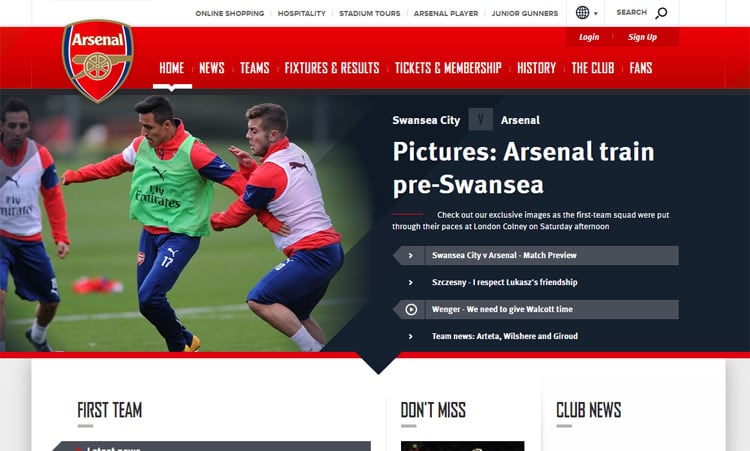
I am personally a big fan of white spaces. It makes the website content stand out and gives good nice and feel to the website. Apart from these white space provides balance and friendliness for design which in turns create good user experiences. Another reason being it does separate and categories page content in much better way.
Hereby I am listing couple of website that I have found using good balance of white spaces [not to make this article way too long]
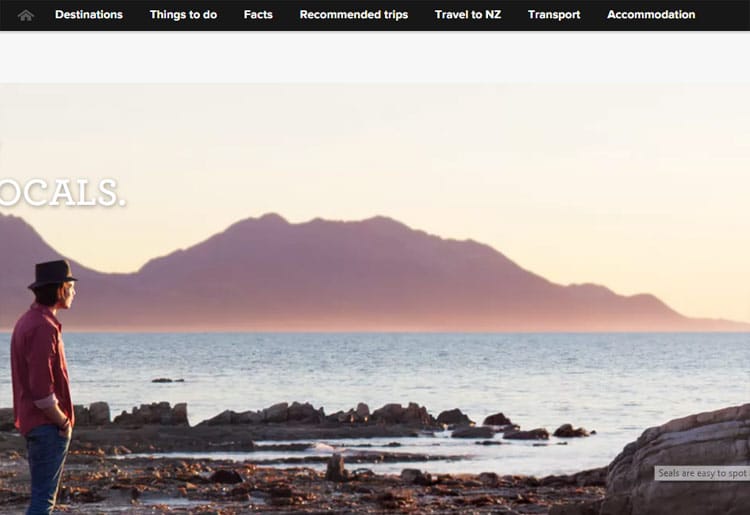
Use of visually appealing Images
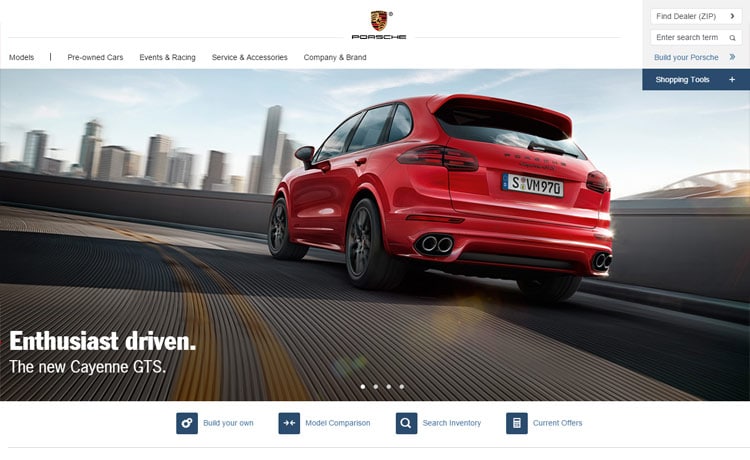
Gone are the days when you have to overly optimise the images to save every single KBs to make website light weight. These days images are part of website. They bring life to the website. They make an instant connection to the user. Since the rise of 3Gs and 4Gs and Server providing much more options to upgrade as well as the Content Delivery Network, most of the companies and business owner prefer to have good quality images and good setup for server, which is good idea and inturns helps the website convert relatively better.
As above, I am listing couple of websites that had used images really well to make an instant impact on user.
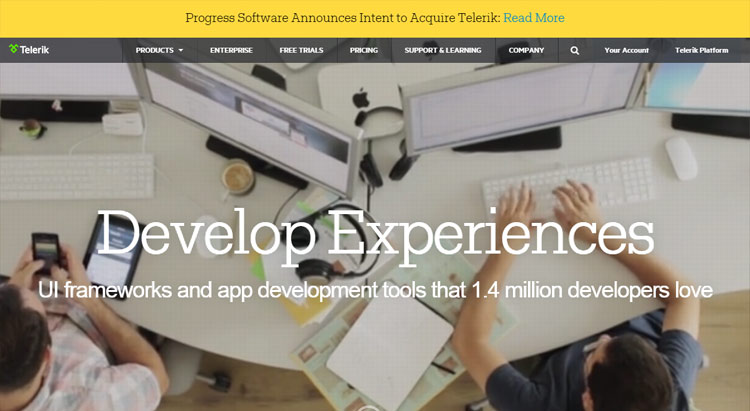
Motion Graphics
Motion Graphics relate to both animated GIF and video content. But since I am focusing mainly on web trend, I will emphasise on animated GIF.
Animated GIF help in storytelling. It lets user know about a product or service instantly in short precise manner. The usage of animated banners had risen to its prominence lately.
Hereby sharing couple of my favourite sites using Motion Graphic quiet effectively. For Telerik website, I would like to advise to see all the platform websites to see how well they have done in implementing the concept.
Typography
Typography refers to mixing up the fonts to give good user experience and look and feel of the website. Most of the popular website use 2 or 3 fonts at the maximum, as this provides nice balance to the design and make look design less cluttered.
But with fonts comes the standard in for the website as not all the fonts are installed in client’s machine. One way to do is use services like font-face that allows you to render the font family to download from server and read it on client browser.
But my personal preference is to use google fonts , as it is much ideal way and standard way to bring life to font on website. And it’s well supported in most of the browser and platform. To top it up, there are hundreds of fonts available to choose from.
Conclusion
Trends come and go. Being a web developer, I personally find very interesting keeping myself up-to-date with latest web design trends. Looking at well-designed websites and User Interface/Experience does give me plenty of ideas, as sometimes I do like to design website now and then.
PS: I have listed examples above to try to cover different industries. There are many website that are implementing best practices in web design. But these are worthy of mentioning and supports the point I am presenting.